webサイトって普段は頻繁に見ていても、実際どうやってできていくものなのか、あまり知らなかったりします。
私も、webサイト開発についてはさっぱり、といった一人でした。
実際の、webサイトを作っていく流れは意外とシンプル。
◆ Webサイト開発の流れ
- 大まかな構想を決める
- HTMLで骨組み作り
- CSSで見た目を整える
- アップロードでサイト公開
ごく簡単なHTMLとCSSを使ったサイトであれば、こんな感じで作れてしまいます。
私も、HTMLとCSSを勉強しながら練習として、
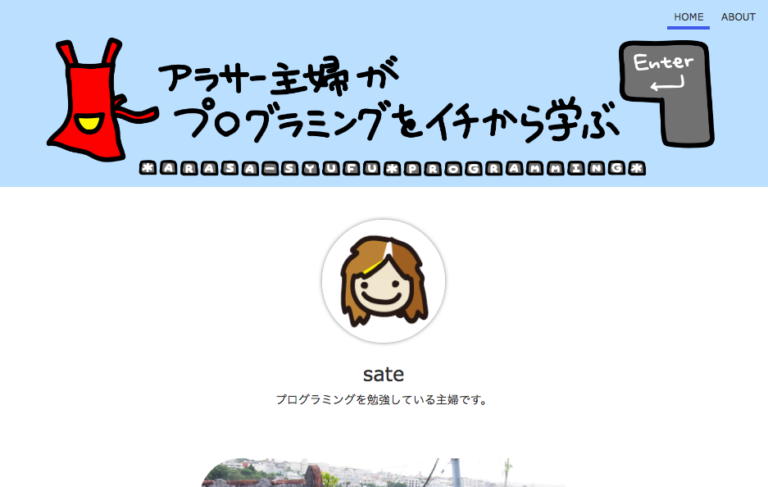
ドットインストールを参考に、自分で一からポートフォリオサイトを作成してみました。
どんな風にwebサイトができていくのか、webサイト開発の詳しい流れを追いながら見ていきたいと思います。
1. 大まかな構想を決める
最初に、作りたいwebサイトの全体像を考えます。
紙などに手書きで良いので、イメージを描いてみることが大事だとか。
どういう順で項目を並べるか、どんな画像を入れるか…
などを考えることで、必要な要素が分かるようになります。
ちなみに、ドットインストールでは、画像素材のダウンロードも可能です(無料会員登録は必要)。
ドットインストールの詳細は、こちらの記事をお読みください。
→ プログラミングのWeb学習サイト① ドットインストール
私は、これも勉強!と思って、画像素材もすべて用意しました。
クオリティは低めですが(笑)。
実際に自分でwebサイトを作る場合は、自分で準備しないといけないですしね。
今回用意した素材は、
・favicon画像(.icoファイル)
・ヘッダー画像
・プロフィール写真
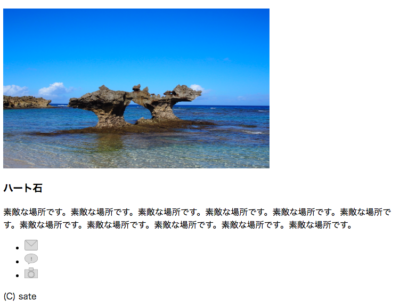
・テキトーな写真 x3
・メール・ブログサイト・写真サイトのアイコン画像 です。
準備した画像素材などは、一つのフォルダにまとめておくと、のちのち便利ですよ。
ちなみに、.icoファイルの作り方は、こちらの記事でまとめています。
(adsbygoogle = window.adsbygoogle || []).push({}); ドットインストールで動画を見ながら、HTMLを勉強中。 やっぱり動画で見ると、分かりやすいですね! ドッ[…]
また、次のステップに進む前に、開発環境を構築しておく必要があります。
詳しくはこちら↓
(adsbygoogle = window.adsbygoogle || []).push({}); HTMLとは、Hyper Text Markup Languageの略で、 文章に意味付けをするマークアップ言[…]
2. HTMLで骨組み作り
全体像をイメージし、素材を準備できたら、HTMLでwebサイトの骨組み作りです。
このステップでは、HTMLという言語を使って、
「webサイトにこんな要素をこんな順で並べるよ〜」ということを書いていきます。
私は、「Atom」というテキストエディタを使って、コードを書いています。
プログラミングに使える機能がたくさんあり、おすすめです。
(adsbygoogle = window.adsbygoogle || []).push({}); 以前、Webページ開発環境構築の一環として、Atomというテキストエディタを紹介しました。 [siteca[…]
コーディングでは、基本の構造を書いたあと、
headタグもしくはbodyタグ内(主にbodyタグ内)に、お好きな要素を追加していきます。
◆基本構造
<!DOCTYPE html>
<html lang=“ja”>
<head>
ここに要素を追加。
</head>
<body>
ここに要素を追加。
</body>
</html>
詳しくは、ドットインストールの「はじめてのHTML」というレッスンをご参考に。
近いうちに、HTMLのタグ等についてもまとめる予定です。
faviconの設定方法については、こちらの記事で詳しく説明しています。
(adsbygoogle = window.adsbygoogle || []).push({}); faviconとは、タブに現れるサイトの小さいアイコンのこと。 小っちゃくても、その存在は大きいです。 […]
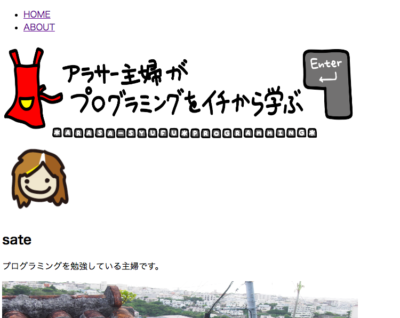
HTMLコードだけを書き終えた時点では、文字だけでかなーり味気ない感じ。
ですが、要素が揃えばとりあえずOKです!
3. CSSで見た目を整える
HTMLで要素が揃ったら、今度はCSSで見た目をきれいにする作業です。
このステップでは、CSSという言語で、
「この画像はこんな風に表示」「このボタンを押すとこんな動きをしてね」ということを書いていきます。
CSSもHTML同様、テキストエディタ「Atom」でコードを書いていきます。
ここでは、ドットインストールの「はじめてのCSS」というレッスンを参考にしました。
参考にしながら、自分流にアレンジ。
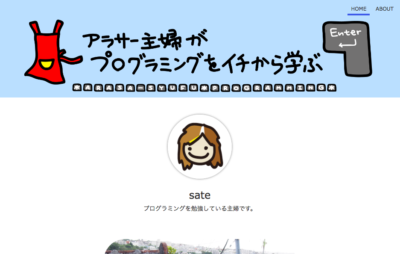
CSSコードを書くことで、見た目が整ったwebサイトになりました!
一番難しかったのは、ヘッダー画像をウィンドウサイズに合わせて拡大縮小させるところ。
悩んだ結果、
- ヘッダー設定を、「高さ自動、背景サイズをカバー」にする。
header {
height: auto;
background-size: cover;
} - ヘッダー画像設定を、「幅上限100%、高さ自動」にする。
header img {
max-width: 100%;
height: auto;
}
という設定にしました。
画像サイズを設定するCSSコードはたくさんあるみたいで、まだまだ勉強が必要…。
4. アップロードでサイト公開
ここまで出来たら、あとはwebサイトを公開するだけ。
今の状況では、自分のフォルダにファイルがあるだけで、誰もが見られる状態ではありません。
誰でも見れるようにするには、サーバーをレンタルするなどして、
そこに作ったファイルをアップロードしなくてはなりません。
私は今回は、作ったwebサイトは公開していません。あくまで練習なので。
webサイト作りは案外簡単で楽しい!
今回は、webサイト開発の流れを見てきました。
こうやって見ると、案外難しくないものなんだなーと感じます。
ドットインストールの初心者向けレッスンを見ていくことで、
簡単なものですが、自分でwebサイトを一から作ることができました!
出来上がったwebサイトを見ていると、なんだか嬉しいものです。
HTML/CSSの環境構築は簡単なので、ぜひwebサイトを作ってみてくださいね。