ドットインストールで動画を見ながら、HTMLを勉強中。
やっぱり動画で見ると、分かりやすいですね!
ドットインストールの詳細はコチラ↓
これまでは書籍中心にプログラミングの勉強をしてきました。 https://syufu-programming.com/2018/08/26/kiso1/ https://syufu-programming.com/2018/08[…]
ドットインストールでは、HTML勉強の過程としてWebページを作成していくのですが、
今回は、その準備段階、Favicon作りの話です。
【目次】
1.Faviconとは?
2.どんな画像が必要なの?
・Faviconの画像サイズは?
・Faviconの画像形式は?
3.PhotoshopでFavicon(ICO形式ファイル)を作成する方法
Faviconとは?
Webサイトで必ずと言っていいほど目にするのが、タブのところに表示されるアイコン。
これ、Favorite icon → Favicon(ファビコン)っていうらしいです。初耳。
忘れがちですが、Webサイトを作る上で結構大事なもののようです。
確かに、お気に入りから目的のサイトを探す時って、Faviconを見て探しているといっても過言ではないかも。
Webサイトの顔とも言える存在ですね!
どんな画像が必要なの?
HTMLの勉強とはいえ、Webサイトを作るのであれば、せっかくならFaviconも準備してみたいですよね!
Faviconに指定する画像のポイントは、2つあります。
Faviconの画像サイズ
Faviconの画像サイズは、16 px × 16 pxとかな〜り小さいです。
ショートカット作成した時なんかにもアイコンとして表示されるので、
32 px × 32 pxで作っておくと良いようですよ!
本当は両サイズ作った方が作った方が良いらしいのですが、
だいたい問題ないようだし、2サイズ作るのは面倒なので、とりあえずは32 pxだけでOKということで(笑)。
また、Chromeタブ等を見ると分かりますが、実際に目にするのはとっても小さい画像。
なので、細かいデザインは不向きということも頭に入れておくと良いですね。
Faviconの画像形式
もう一つ注意したいのが、画像形式。
Faviconの画像ファイルは、ICO形式(.ico)にすることが推奨されています。
GIF形式やPNG形式などでも表示できる環境もあるそうですが、これらのファイル形式はIEとの相性が悪いようです。
でも、ICO形式と言われても、なかなか耳にすることのない形式ですよね。
作る方法は、大きく分けて3種類あります。
- 既存の画像ファイル(.gifや.png等)を.icoに変換する
- ICO形式の画像をWebサイトで作り、ダウンロードする
- Photoshopで作成する
1.既存の画像ファイル(.gifや.png等)を.icoに変換する
Googleなどで「ico 変換」と検索すると、無料変換サイトがたくさん出てきます。
GIF形式等の画像ファイルを投げると、ICO形式になったものが作成されます。
画像ファイルをすでに持っている場合は、この方法が一番簡単ですね。
2.ICO形式の画像をWebサイトで作り、ダウンロードする
画像をWebサイト上で作る方法もあります。
favicon.ccというサイト(https://www.favicon.cc/)では、サイト上のキャンバスに自由に書いてダウンロードすることができます。
実際にキャンバスに書いてみると、タブの部分に書いた画像が反映される仕組みになっていました。
リアルタイムで確認しながら描けるので、どんな画像が出来ているか分かりやすいですね。
favicon.cc:https://www.favicon.cc/
3.Photoshopで作成する
上記2つはWebサイト経由でICO形式画像を作る方法でしたが、
Photoshopを使えば、自分のPC上でICO形式の画像を作成できるんです。
今回私は、この方法を試してみたので、詳しくお伝えします。
PhotoshopでFavicon(ICO形式ファイル)を作成する方法
PhotoshopでFaviconを作ろう!
…と思っても、元々のPhotoshopには、.ico保存形式はありません。
そのため、プラグインを入れる必要があります。
(*作業初めに、Photoshopを終了しておくことをおすすめします。)
まず、こちらのサイトhttps://www.telegraphics.com.au/sw/product/ICOFormatでプラグインをダウンロードします。
Mac、Windowsそれぞれのプラグインがあります。
また、Photoshopのバージョンによっても異なるので、お使いの環境に合わせて選択してください。
私が使っているのは、Photoshop CC 2018。
しかし、このプラグインにはCC用がない様子…。
迷いましたが、試しにCS5/CS6用をダウンロードしてみました。
(あとでも書きますが、CS5/CS6用でOKでした!)
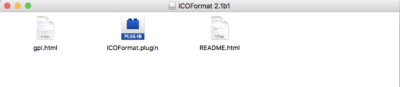
ダウンロードすると、こんな感じでファイルが表示されます。
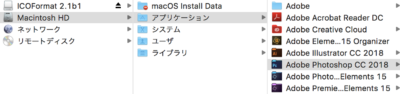
次に、Finderで
「Macintosh > Adobe Photoshop CC > Plug-ins > File Formats」
を表示します。
私の場合、「File Formats」フォルダがなかったので、「Plug-ins」下に自分でフォルダを作成しました。
この「File Formats」フォルダの中に、ダウンロードしてきた「ICOFormat.plugin」というファイルを入れます。
これで準備完了!
早速、Photoshopを起動してみます。
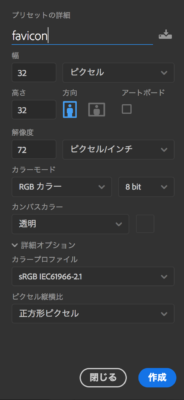
キャンバスを32 pxの正方形にして、favicon作成用にカスタムします。
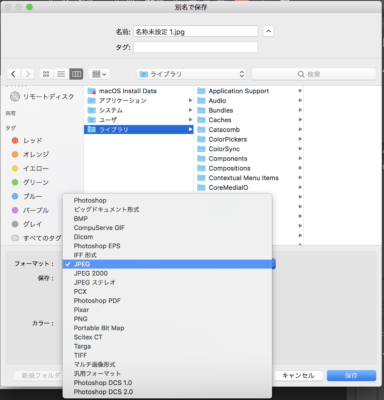
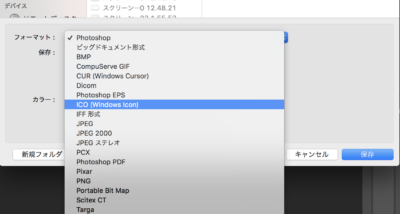
お絵かきをして保存画面にいってみると…
保存形式の選択で、.ico形式が出現しました!
これで、ICOファイルが作成できるようになりました。
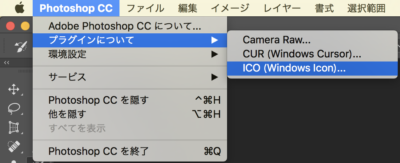
実際、Photoshopのプラグインを確認してみると、
確かに「ICO (Windows Icon)」というのが入っていますね。
Photoshop CC 2018バージョンでも、mac CS5/CS6版のプラグインで大丈夫なようです。
自分のPCで.ico画像を作りたい人には、Photoshopがオススメ!
Photoshopのプラグイン導入は初めての経験でしたが、意外と簡単にできました。
自分のPCで作りたい、という方にはオススメですよ!
Photoshop持ってないという方も、これを機に使ってみるのもアリかも。
Photoshopプラグインの導入だけで、自分のPC上で簡単に.ico画像を作れるようになりました。
Faviconを設定するだけで、Webページの見た目がグッと良くなるはず!
Photoshopを使ったFaviconの作り方や、WebサイトのFavicon設定方法は、次回詳しく説明します!