HTMLとは、Hyper Text Markup Languageの略で、
文章に意味付けをするマークアップ言語の一つです。
簡単に言えば、Webページを作るための言葉ですね。
HTMLを使うことで、リンクを貼ったり、写真を表示したりということができます。
まさに、基本の言語です。
HTMLを扱う上で欠かせないのが、Webページの開発環境を構築すること。
コードを書いたり、Webページを表示してみたり、「開発」する環境を整える作業になります。
HTML勉強の手始めに、私も環境構築を行ったので、詳細を紹介します。
注)ここでは、macOSの場合を主にお伝えします。
HTMLの開発環境構築は簡単にできる!
HTMLのローカル環境(自分のPCで開発する環境)を構築するために必要なものは、
・テキストエディタ
・ブラウザ
のたった2つ!
どちらも聞いたことあるって方が多いのではないでしょうか?
普段使いしているものなども使えたりするようですが、
せっかくなので今回は、プログラミング向けの環境構築をしたいと思います。
とは言っても、難しい操作なく、短時間で準備できますよ!
ブラウザを準備する
ローカル環境構築の1つ目は、ブラウザの準備です。
書いたコードのWebページを表示するために使用することになります。
HTML開発環境として使用するブラウザは、Chromeです。
いつも使ってるよ!って方も多いかもしれませんね。
普段から使っている人は、既にインストール済みなので、ブラウザの準備は完了です。
使った事のない方は、ChromeのWebサイトからダウンロードしましょう。
インストールできたら、OKです。
テキストエディタを準備する
続いて、環境構築の2つ目は、テキストエディタの準備です。
コードを書くために必要となります。
元々PCに入っているテキストエディタでもOKなのですが、
今回はプログラミングで使いやすいテキストエディタを導入します。
おすすめのテキストエディタは、Atom。
頭数文字の入力で補完してくれる等、コードを書く上で便利な機能が多いらしいです。
使いやすさから、熟練のプログラマーでも、使用者は多いようですよ。
Atomは、公式Webサイトからダウンロードできます。
Mac、Windows、Linux版があるので、お使いのPCに合わせて選んでくださいね。
これで大まかな環境構築は終了です!
使いやすくするために、あとは細かい設定をするだけ!
ブラウザとテキストエディタが準備できれば、開発環境構築としては終了ですが、
もう少しプログラミングで使いやすいように設定します。
すぐに設定できるので、この際、ちゃちゃっとやってしまいましょう。
フォントRicty Diminishedの導入
普段でも、「1(いち)、l(える)、I(あい)が分かりにくい…」とかってこと、ありますよね?
プログラミングをする上では、数字やアルファベットの区別が結構大事になってきます。
すでにPCに入っているフォントを使っても良いのですが、
判別しやすいフォントを使うことでコードが読みやすく、効率アップにもつながります。
ということで、文字を区別しやすいフォントを導入しておきましょう!
分かりづらい文字もはっきり区別できると知られているのが、Ricty Diminishedというフォント。
こちらのフォントも、公式Webサイトからダウンロードできますよ。
ちなみに、Atomでこのフォントを使用する場合(macOS)は、
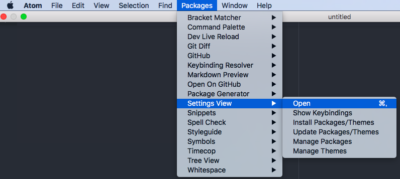
まず、 “Package”タブ → ”Setting View” → ”Open” で設定を開きます。
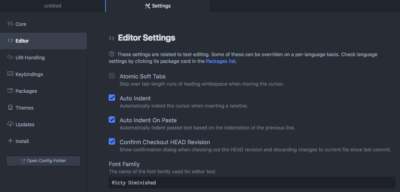
その後、設定の中の “Editor” → ”Font Family” という所に「Ricty Diminished」と入力。
これで、Ricky Diminishedでのテキスト入力ができるようになりました。
Web学習にはドットインストールがおすすめです!
ちなみに、今回はWeb学習サイト「ドットインストール」を参考にして環境構築しました。
ドットインストールは、1動画約3分で分かりやすくまとめてあり、独学者の強い味方です。
詳しくは、下の記事にまとめているので、ご覧ください。
これまでは書籍中心にプログラミングの勉強をしてきました。 https://syufu-programming.com/2018/08/26/kiso1/ https://syufu-programming.com/2018/08[…]
詳しい手順等は、ドットインストールの動画でも解説されているので、見てみてくださいね。
HTMLシリーズは無料で視聴できるのも、嬉しいポイントですよ。
これで、Webページ開発環境が整いました。
思っていた以上に簡単で、ラクに設定できました。
HTMLの勉強も、どんどん進めて行きたいと思います!