素晴らしく多機能なwordpressテーマ「THE THOR」ですが、
たまに出てくる「もっと変えたい」願望(笑)。
今回の願望は、
「フッターの色などを、サイトに合うようにカスタマイズしたい!」
です。
初期設定は、黒バックに白文字となっているため、どうしても他の部分と馴染まないんですよね・・・。
デフォルトのカスタマイズ機能には入っていませんが、
CSSを少し追記するだけで、サクッと変更できるんです。
CSSの追記なので、この方法を使えば
THE THORに限らず、どんなテーマを使っていてもフッターの編集ができます!
全体的な流れとしては、こちらで紹介した方法と同じです↓
(adsbygoogle = window.adsbygoogle || []).push({}); こんにちは、sateです。 私はwordpressのテーマ「THE THOR ザ・トール」を使って、このブ[…]
では、1ステップずつ見ていきましょう。
1. CSSを追記できる場所を探す
以前の記事で紹介した通り、CSSの追記場所としては、
・「style.css」内に直接書く方法
・カスタマイズ機能の「追加CSS」内に書く方法(THE THORの場合)
の2つが候補です。
メリット・デメリットについては以前の記事に書きましたが、
今回も前回同様、「追加CSS」内に書くことにしました。
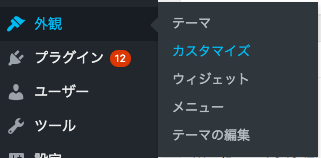
「外観」→「カスタマイズ」→「基本設定」→「追加CSS」を選択しておきましょう。
2. 開発者ツールで変更したい部分の構成を見る
次に、開発者ツールで変更したいフッター部分の”名前”を調べましょう。
開発者ツールの詳しい使い方は、こちらを参照ください。↓
(adsbygoogle = window.adsbygoogle || []).push({}); こんにちは、sateです。 私はwordpressのテーマ「THE THOR ザ・トール」を使って、このブ[…]
3. CSSに目的のコードを記述
では、いよいよコーディングです。
まだ何もしていない時点では、こんな状態。
フッターエリアだけ明らかに浮いていますね(笑)
以下、実際に書いたコードとサイトの変化を併せて載せていきます。
- 「フッターエリアの上下を狭くして、背景色を#ffbc7aにする」という指示をします。
#ffbc7aの部分を変更すれば、お好きな色に変更できます。.bottomFooter {
padding: 20px 0;
background-color: #38b48b;
} - 次に、「リストとコピーライトの行間を少し狭くする」という指示をします。
.bottomFooter__navi {
margin-bottom: 10px;
} - 最後に、「コピーライトの文字色を白色に変える」という指示をしましょう。
.bottomFooter__copyright {
color: white;
}
もしも、フッターメニューのリストやコピーライト名の文字色も変えたい場合は、最後のコードを
color: black;
}
とすればOKです。(上記は黒色にする場合)
いかがでしたか?簡単ですよね!
今回の3つのステップ
- CSSを追記できる場所を探す
- 開発者ツールで変更したい部分の構成を見る
- CSSに目的のコードを記述
を覚えておけば、いろんなパーツを自分好みに変更することができます。
CSSの追記と言っても、慣れれば難しくありません。
ぜひ、試してみてくださいね。