こんにちは、sateです。
私はwordpressのテーマ「THE THOR ザ・トール」を使って、このブログを管理しています。
「THE THOR ザ・トール」というテーマは、
- いろいろなプラグインが必要ない
- デザインが綺麗
- 自分好みにいじるのが簡単
などなど、メリットがたくさんあるテーマです。
基本的には、レスポンシブデザイン対応になっていて、いじる必要はありません。
でも、「タブレット以下のサイズの時だけ細かく表示を変えたい…」って時もありますよね。
例えば私の場合、以前のスマホ表示はこんな感じ。
背景のオレンジ色が少し見えていて、
メインカラム(記事の部分)が横幅に対して、少し小さな表示になっています。
PCではこれでも良いのですが、画面サイズの小さなものではすこし見づらそう。
そこで、「タブレット・スマホのみ、メインカラム幅を横いっぱいに引き伸ばしたい!」と思いました。
この欲望に叶えるために、CSSでの変更をやってみました。
1. CSSを追記できる場所を探す
まず、CSSを記述する場所を探します。
場所の候補としては、2つ。
①「style.css」に記述する
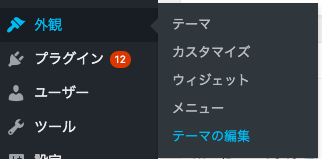
「外観」→「テーマの編集」を選択。
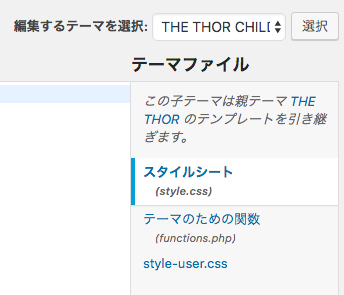
すると、「テーマファイル」中に、「スタイルシートstyle.css」というファイルがあります。
サイトを作るためのCSSが書かれているフォルダのことです。
ただ、この場所に書くと、テーマを作っている部分に追加する形になるため、リスクもあります。
大事なところを間違って変更してしまったりすると、外観が崩れたりなんてことも…。
②「追加CSS」の欄に記述する
使用テーマによっては、「追加CSS」というような、ユーザーがCSSを追記できる場所が備わっているものがあります。
THE THORの場合、
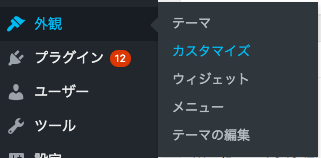
「外観」→「カスタマイズ」を選択すると、
「追加CSS」という項目が出てきます。
テーマの元の部分には影響しないため、気楽に追記できますね。
ただこの方法だと、HTML内にCSSを書くような形になることもあるらしく、
googleでは推奨していない形式になってしまうこともあるようです。
THE THORでは「style.css」に書くことは推奨していないようだったので、
今回は、②の方法にしました。
2. 開発者ツールで変更したい部分の構成を見る
サイト内は、あらかじめまとまりごとに名前がつけられています。
いわゆる、「class名」というやつ。
CSSを記述するには、変更したい部分がどんな「class名」なのか、を知る必要があります。
そこで使うのが、「開発者ツール」。
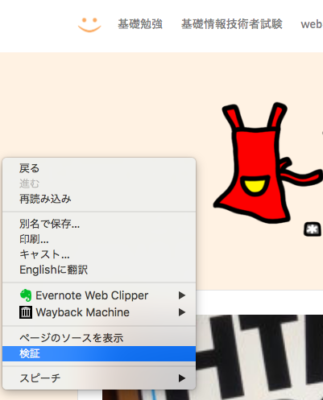
macの場合、変更したいwebサイトを別ウィンドウで開き、右クリック→「検証」を選択します。
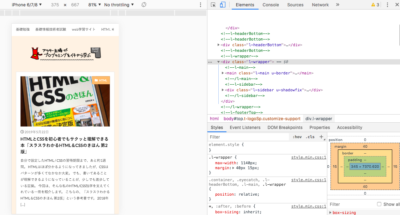
すると、こんな感じの画面が出てきます。
左側がサイトを表示したもの、右側がHTMLやCSSなどを表示したもの。
右上部にある ![]() マークを押すと、PC / スマートフォンの表示が切り替わる仕組みになっています。
マークを押すと、PC / スマートフォンの表示が切り替わる仕組みになっています。
画面右上のカラム内をマウスでなぞっていき、目的の場所が選択されるポイントを探します。
今回変更したいのは、「l-wrapper」というclass名のかたまりだと分かりました。
右下の図を見てみると、「l-wrapper」はmarginが上下40px、左右15pxになっています。
目的の形式にするには、このmarginを消せば良いということになります。
3. CSSに目的のコードを記述
class名が分かったら、あとは1で決めた場所にCSSをコーディングするだけ。
今回のブレークポイント(切替えが起きるポイント)は、iPadのサイズ768pxに設定。
コーディングには、CSSの「メディアクエリ」を使います。
実際に書いたコードはこちら。
@media (max-width: 767px) {
.l-wrapper {
margin: 0;
}
}
「画面幅767px以下の時だけ、l-wrapperのmarginを0にする」という指示です。
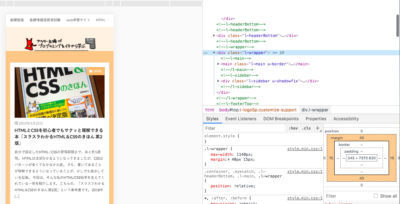
保存したのち、サイトを更新してみると、
スマホ表示で、メインカラムのmarginがなくなりました!
横幅いっぱいに広がって、いい感じ。
ちなみに、PC表示の方は変化ありません。
うまくできない時は、
- コーディングを確認する
- 2で調べたclass名に間違いがないか確認する
特に、class名は親classや子classに変えてみるなど試してみると良いです。
今回、勉強したてのCSSを使って、レスポンシブデザインにしてみました。
CSSを追加するだけなので、使用しているテーマに関わらず、簡単にできますよ!
自分の思い描いていた通りにサイトが変わると、やっぱり嬉しいものです。
勉強してきたものが身についていることも実感できます。
まだまだ改善点はあるので、少しずつ変えていきたいと思います。