お気付きかもしれませんが、このブログ、かなーり地味なマイナーチェンジを繰り返しているのです。
右も左も分からずに始めたブログですが、プログラミング勉強に伴って、このブログも育てている感じ。
今回のマイナーチェンジは、ヘッダー部分。
元々はこんな感じのシンプルすぎるデザインでした。
とりあえず感がすごい(笑)。
そこで、華やかにするために、ヘッダー画像を入れることにしました。
ひとまず、ヘッダーに入れたい絵をIllustratorでお絵描き。
テキトーに横長で作成して、PNG形式で保存しておきました。
さて、ヘッダー部分の画像についてですが、
私が使っているwordpressテーマ「THE THOR」では、サイトアイコンとメインビジュアルというものが設定できます。
サイトアイコンは小さな画像、メインビジュアルは大きな画像(動画も可)です。
本当はサイトアイコンの位置に画像を入れたかったのですが、かなり小さなサイズになるので、断念。
サイトアイコンにはfaviconと同じ画像を、そしてメインビジュアルに今回作成した画像を入れることにしました。
メインビジュアル設定
早速、メインビジュアルの設定。
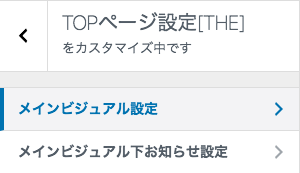
カスタマイズ > TOPページ設定 > メインビジュアル設定 へ。
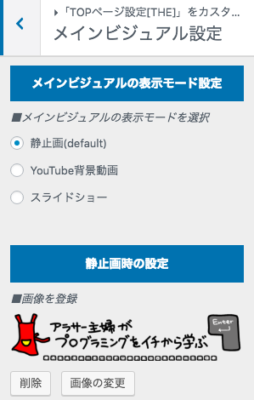
モードを静止画にして、画像を選択。
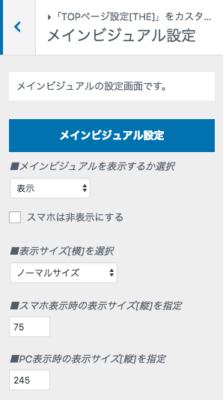
その後、サイズの細かい設定をします。
小さすぎると画像が切れたり、大きすぎるとはみ出したりするので、適切なサイズに設定しなくてはなりません。
画像を作る際にサイズをテキトーにしたからか、結構これが大変でした…。
サイズ変更→確認、を何度も何度も繰り返して微調整。
ちなみに、ライブプレビューと実際の見え方には多少誤差があるみたいなので、別タブでサイトを表示しながら確認する方が良いです。
試行錯誤して、最終的に落ち着いたサイズがコレ。
ノーマルサイズ、スマホ縦=75、PC縦=245となりました。細かい(笑)。
サイトロゴ設定
サイトロゴを設定しないと、タイトルが二重に出てうるさいので、こちらも設定しました。
カスタマイズ > 基本設定 > サイトロゴの設定 へ行きます。
こちらも画像を選択したあとで、サイズを設定。
私の場合、サイトロゴは、特にサイズ変更なしでOKでした。
スマホ高さ20px、PC高さ30pxといった感じです。
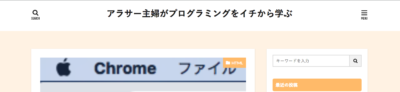
そして、最終的に出来上がったのがこんな感じ。
最初に比べると、かなり賑やかになりました!
思い描いていたものに近いトップページになりました。満足。
まだまだマイナーチェンジは続きます。