以前、Webページ開発環境構築の一環として、Atomというテキストエディタを紹介しました。
(adsbygoogle = window.adsbygoogle || []).push({}); HTMLとは、Hyper Text Markup Languageの略で、 文章に意味付けをするマークアップ言[…]
ドットインストールで学習しながら使っているのですが、確かに使いやすいです!
Atomのおすすめポイント4つ
頭数文字の入力で補完してくれる
コードを書いていると、「あれ、綴り合ってるかな?」ということが時々あります。
そんな時にAtomは強い味方!
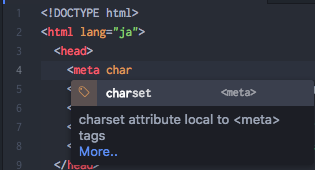
最初の数文字を入力すると・・・
こんな風に、予測を表示してくれるんです!
予測を見ながら入力しても良いですし、もしくは表示されている予測から選択すれば自動補完されます。
これなら打ち間違える心配もないですね。
見やすいフォントが使える
以前も紹介しましたが、プログラミングにはRicky Diminishedというフォントが役立ちます。
Atomでは、Ricky Diminishedを導入することで見やすさがアップします。
例えば、l(える)、1(いち)、I(あい)という判別しにくい文字。
この画面でも、区別がなかなかつかないですよね。
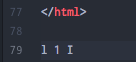
Ricky Diminishedを導入したAtomで入力してみると・・・

こんな感じに、判別しやすくなります。
一文字の間違いが命取りのプログラミングにとって、とてもありがたい機能です!
よく使うショートカットキーが多数整備されている
Atomには、独自のショートカットキーが用意されています。
一般的に使用されるコピー(コマンド+C)、ペースト(コマンド+V)などはもちろん使えますが、
プログラミングでよく使う操作に対するショートカットキーがあるのが特徴です。
後半で詳しくまとめますが、「文章の移動」や「コメント化」という操作も、一瞬!
初めのうちは覚えるのが大変ですが、慣れれば作業スピードがかなり上がると思います。
ツリービューのおかげで、参照が書きやすい
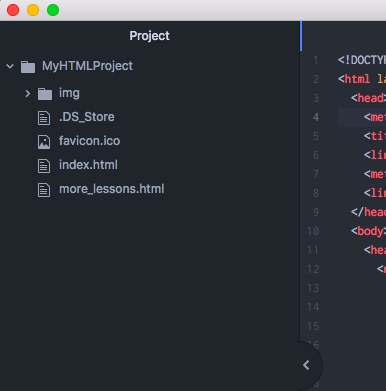
Atomでは、コード入力画面の左側にツリービューが表示されるようになっています。
画像ソースを指定する時など、ファイルパスを書かなくてはなりませんが、
普通なら、わざわざFinderを開いて…という作業は少し手間がかかります。
でもAtomであれば、ツリービューが表示されるので、ファイルの場所を見ながらパスを書けるんです。
これなら、間違えることも減りますね!
まだ使い初めの私はこのくらいの利点しか見いだせていませんが、もっとたくさん役立つ機能があると思います。
インストール自体はとても簡単なので、ぜひ使ってみてくださいね。
Atomのダウンロードは、公式Webサイト(https://atom.io/)からどうぞ。
Atomのショートカットキー一覧
文章をすべて選択する必要はなく、カーソルが乗っている行すべてに対して実行されます。
◆文章の移動
Command + Control + ↑ or ↓
◆字下げ(インデント)を戻す
Shift + tab
◆複製
Command + Shift + D
◆一行上に空白行を挿入
Command + Shift + Enter
◆保存
Command + S
◆コメント化 / コメント化取り消し
Command + /
◆ツリービューを閉じる / 開く
Command + K + B
*随時更新します。